Reviewed-on: #25
FourDjs
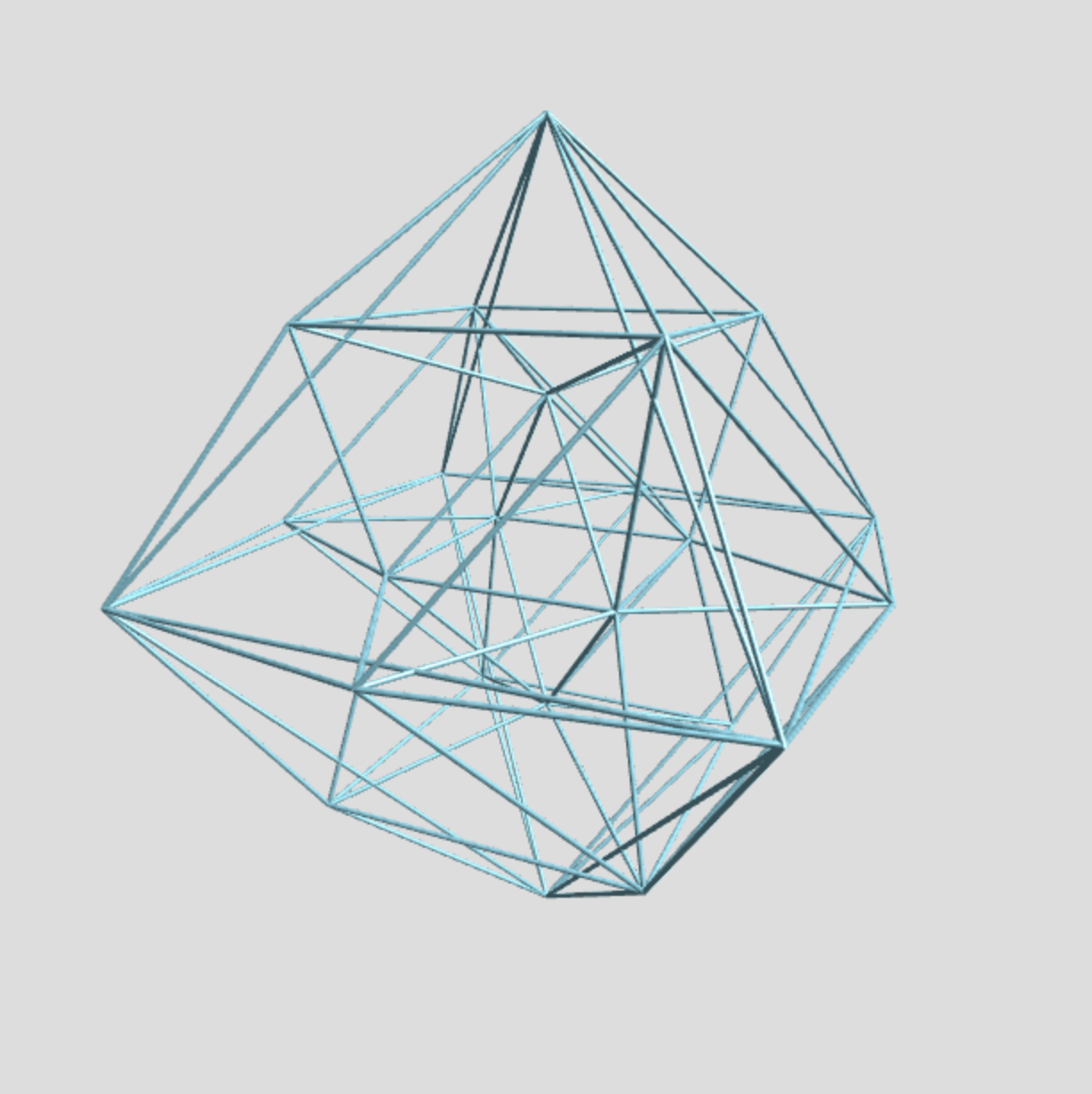
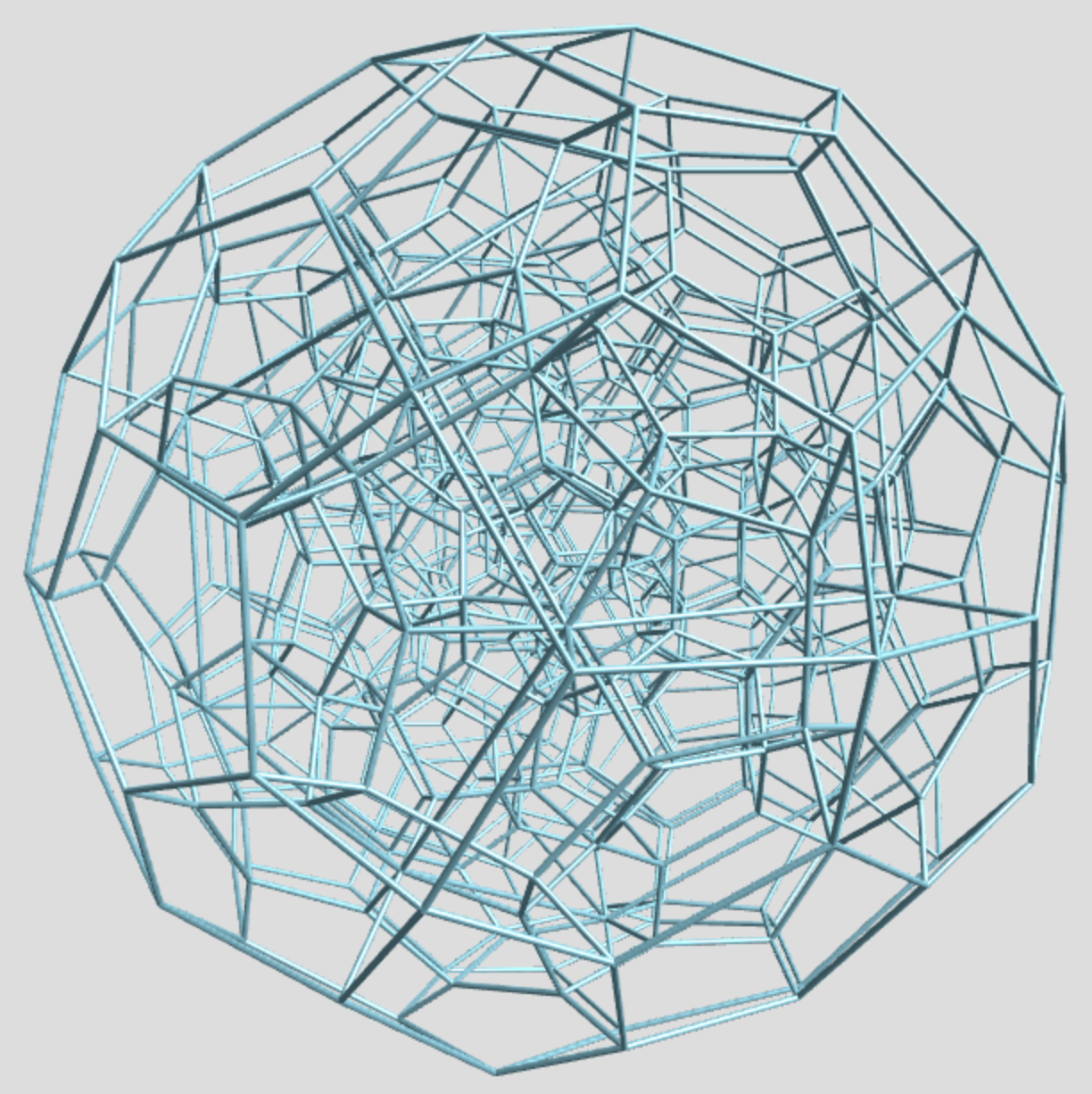
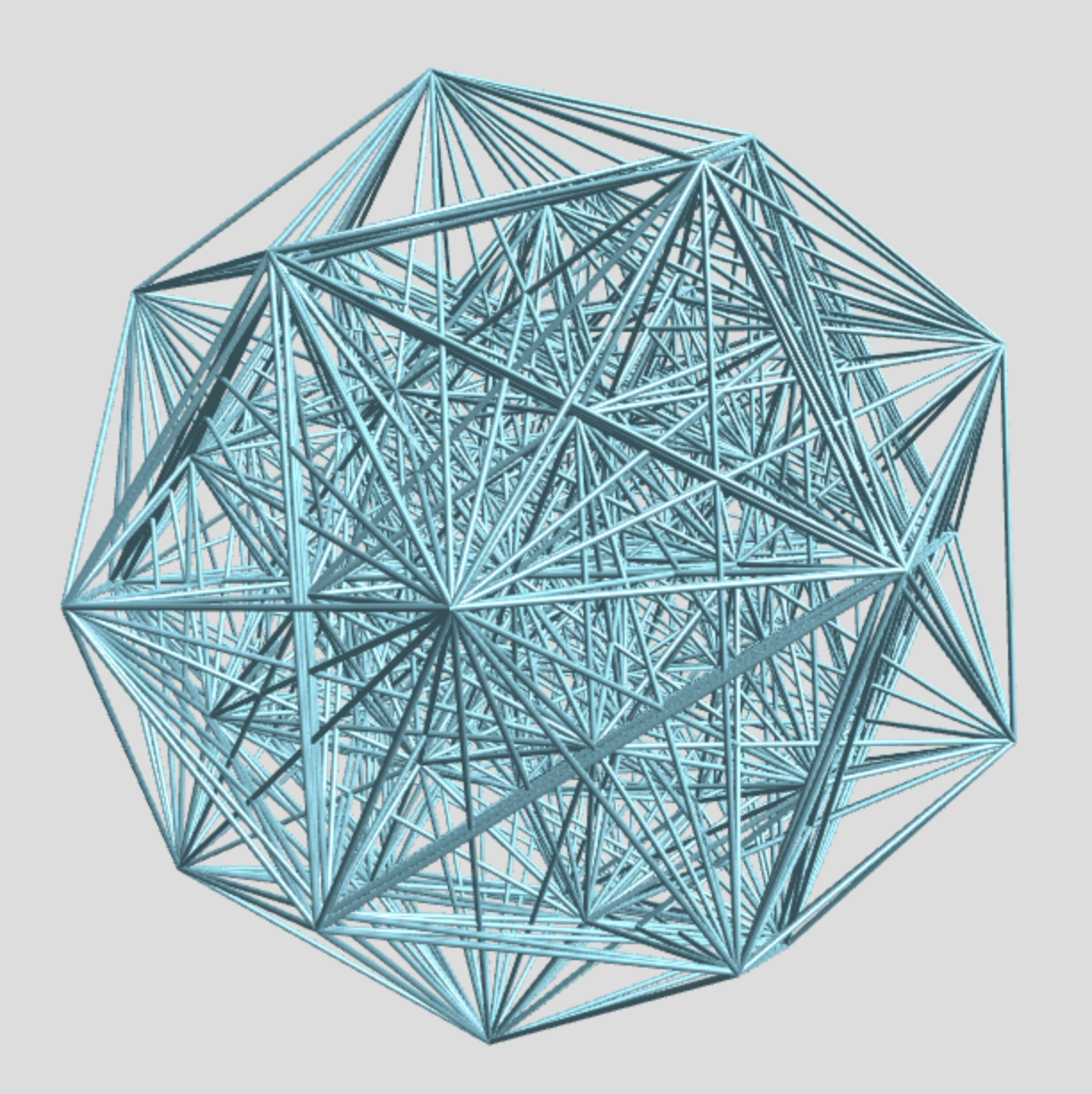
Visualisations of four-dimensional polytopes projected into 3-space, rendered with three.js



Description
Languages
JavaScript
99.3%
HTML
0.7%